
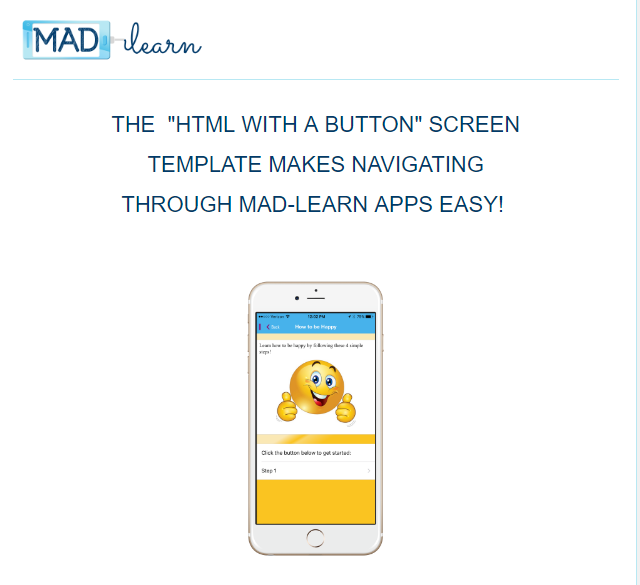
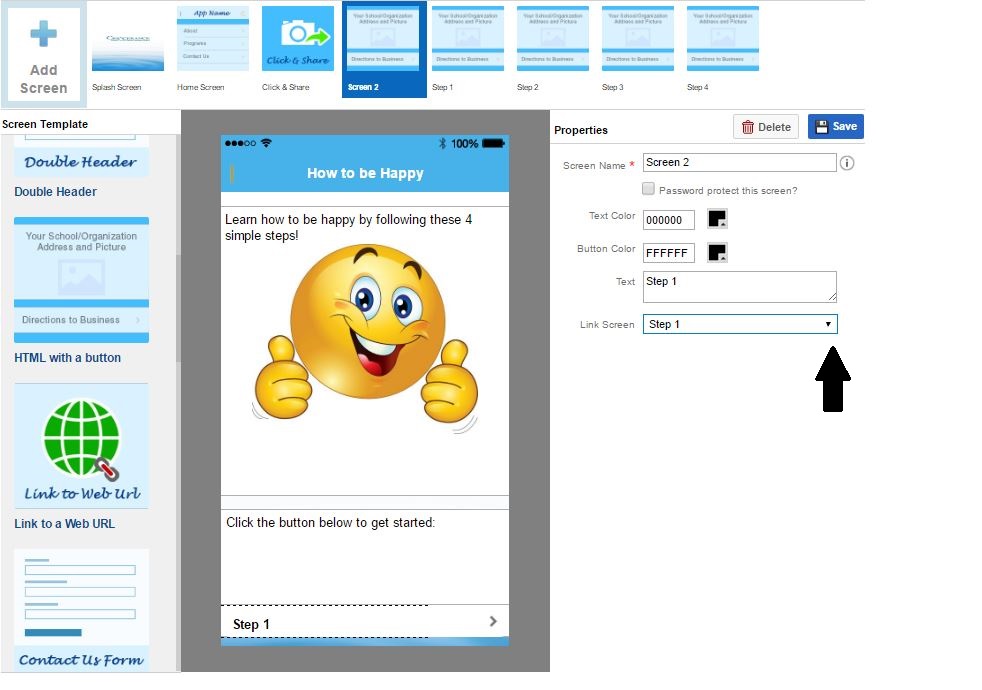
MAD-learn has made it easier for users to navigate their apps by using the “HTML with a button” screen template. It allows creators to seamlessly link screens within their app with this new feature. The new button is located at the bottom of the page and creates a user friendly experience. App creators can easily utilize this by following these steps:
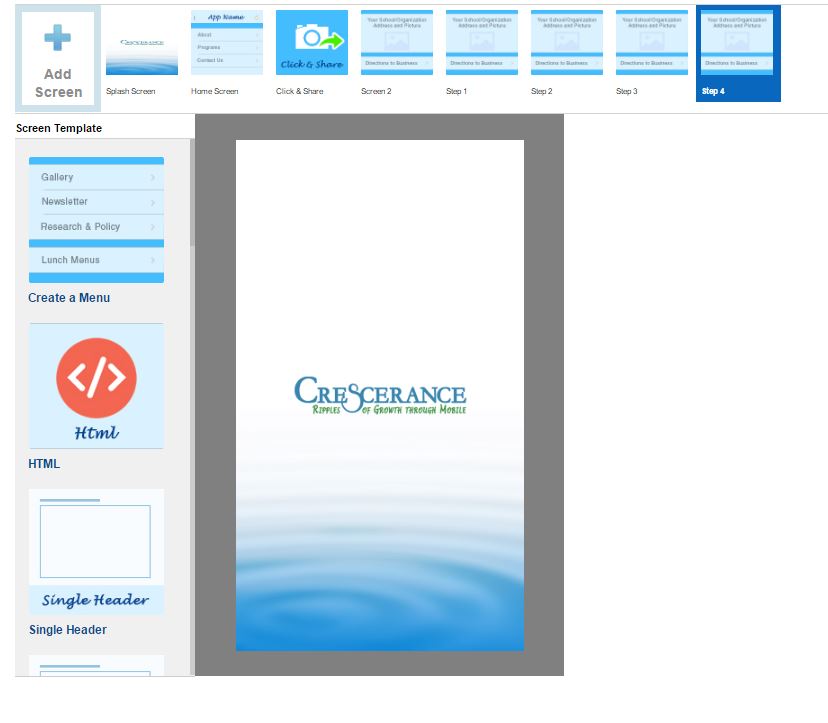
- Open the platform.

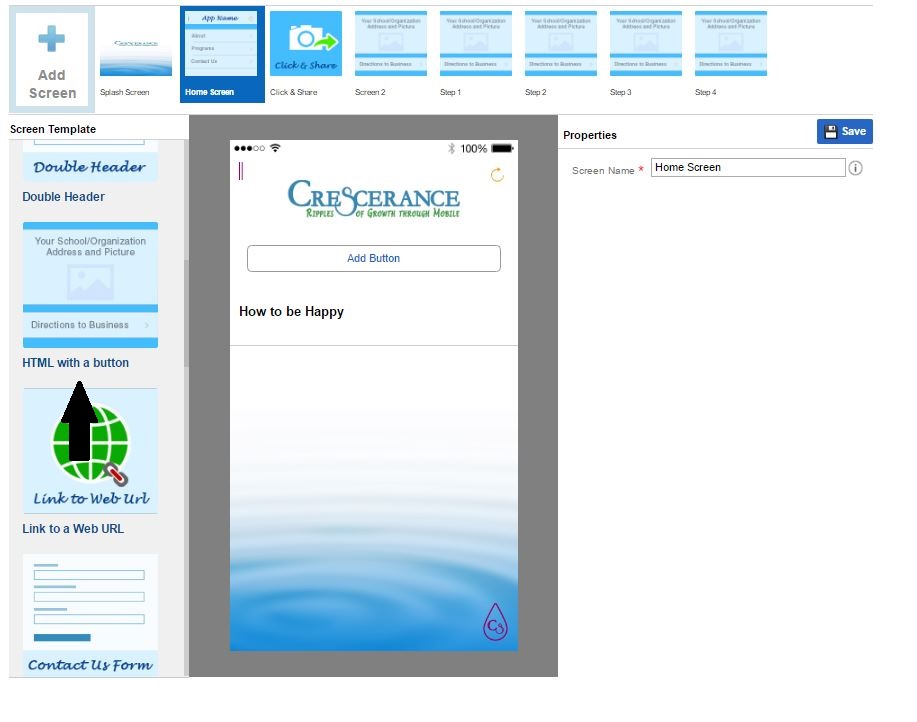
2. Click new screen and choose the “HTML with a Button” template

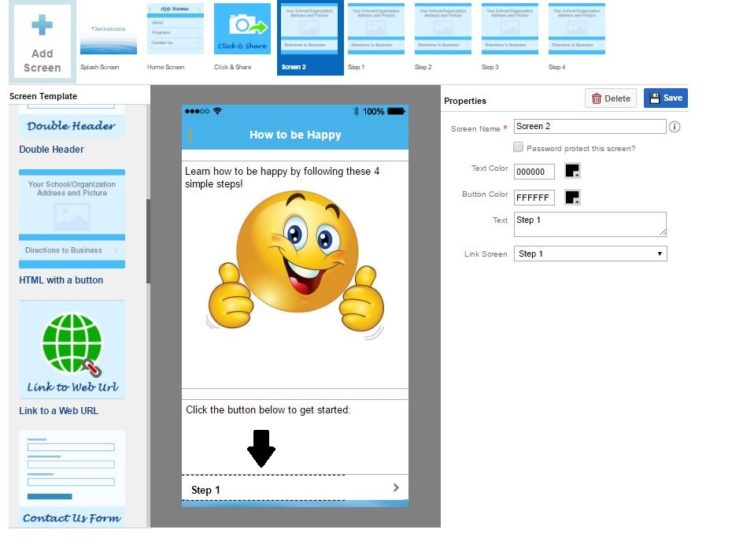
3. Click the last box at the bottom of the screen and insert text.

4. Link the page with another page to proceed it.

5. Save the page and it can be viewed in the MAD-store using the code.

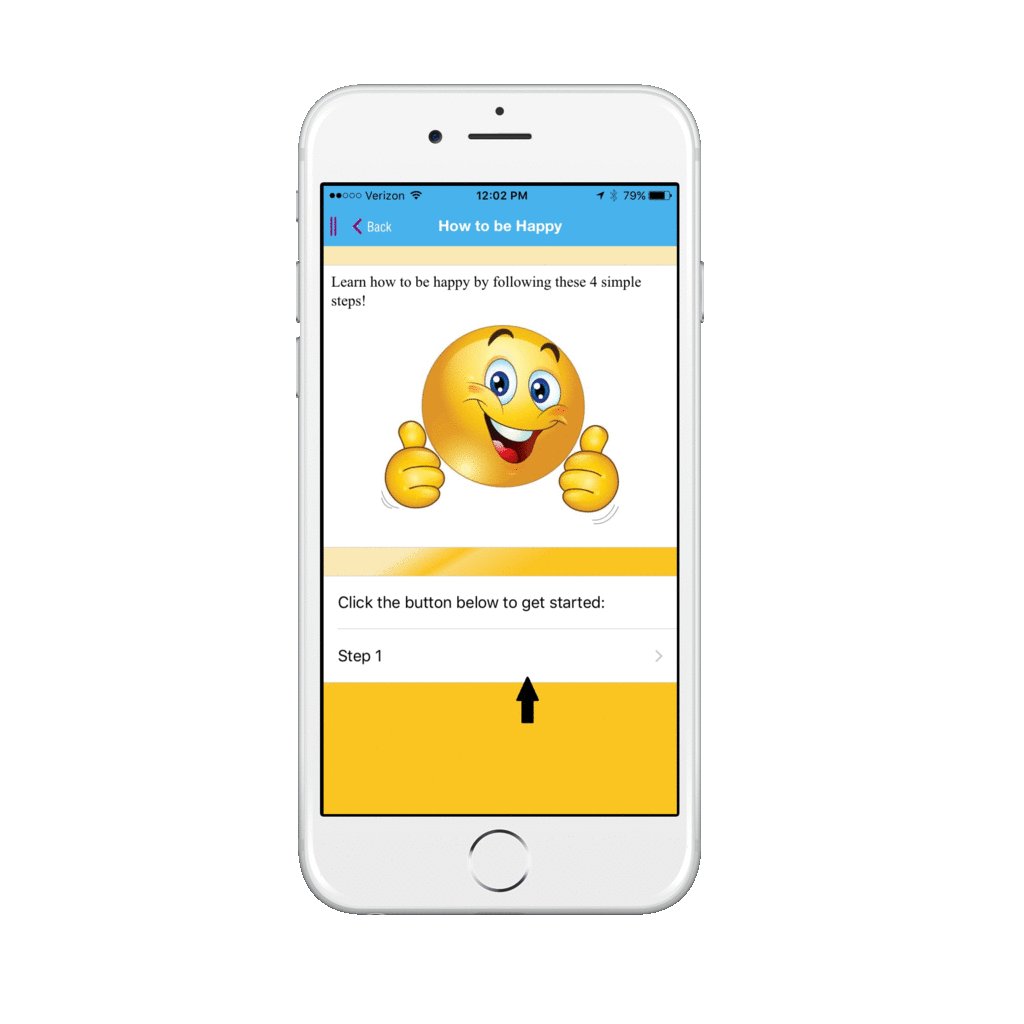
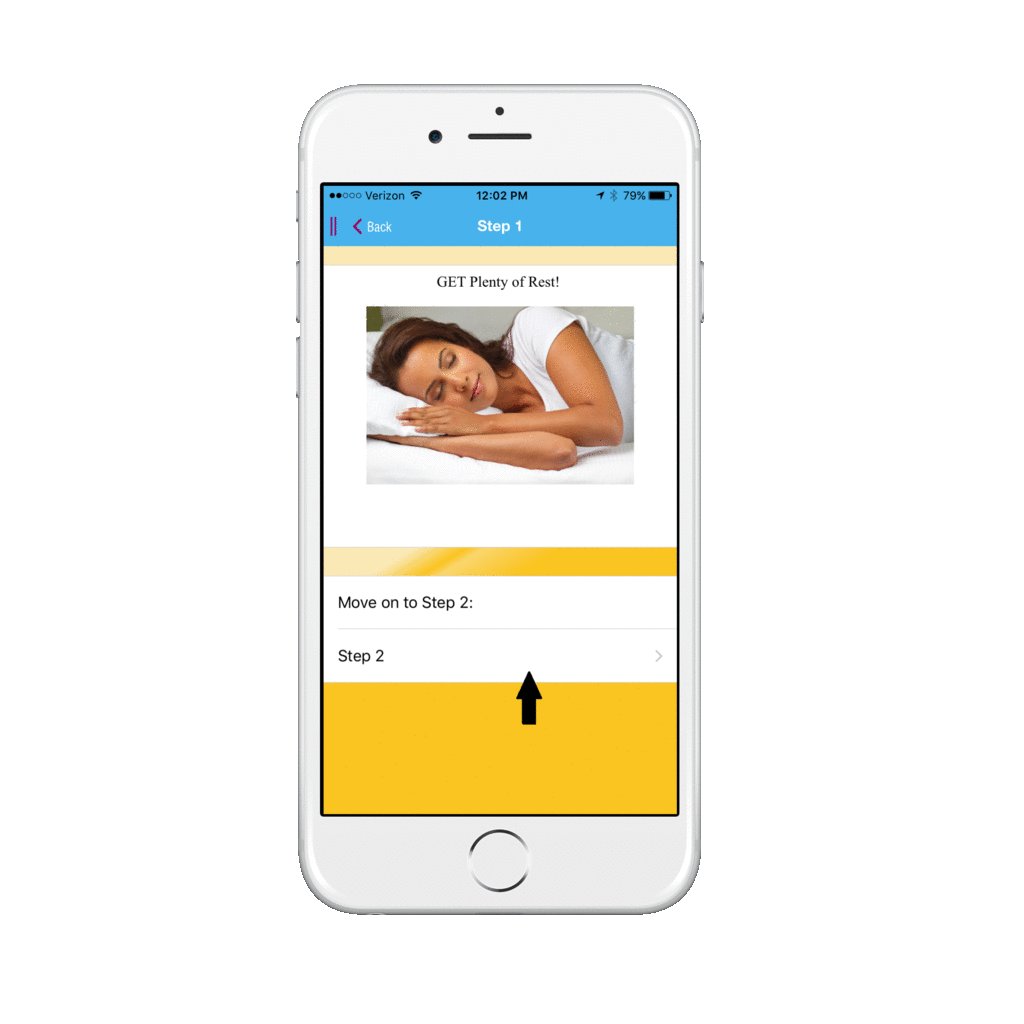
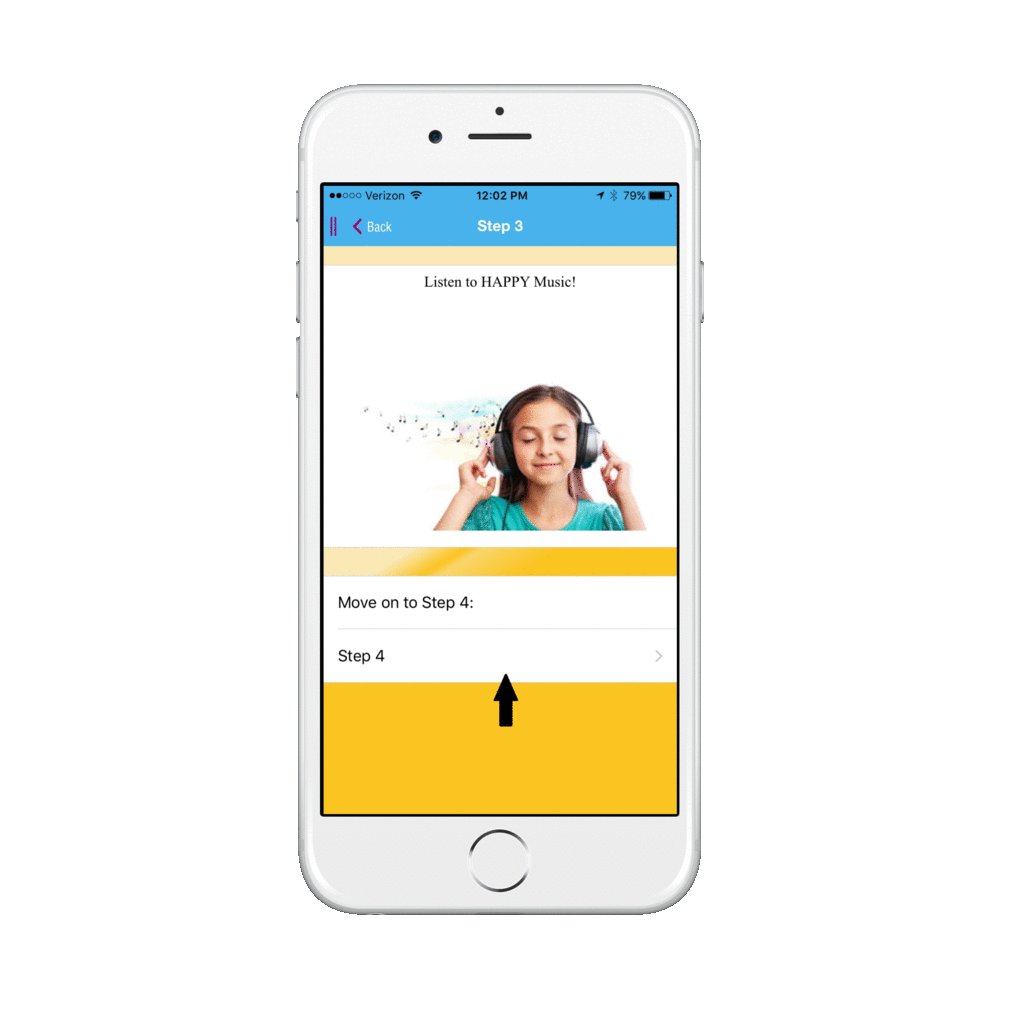
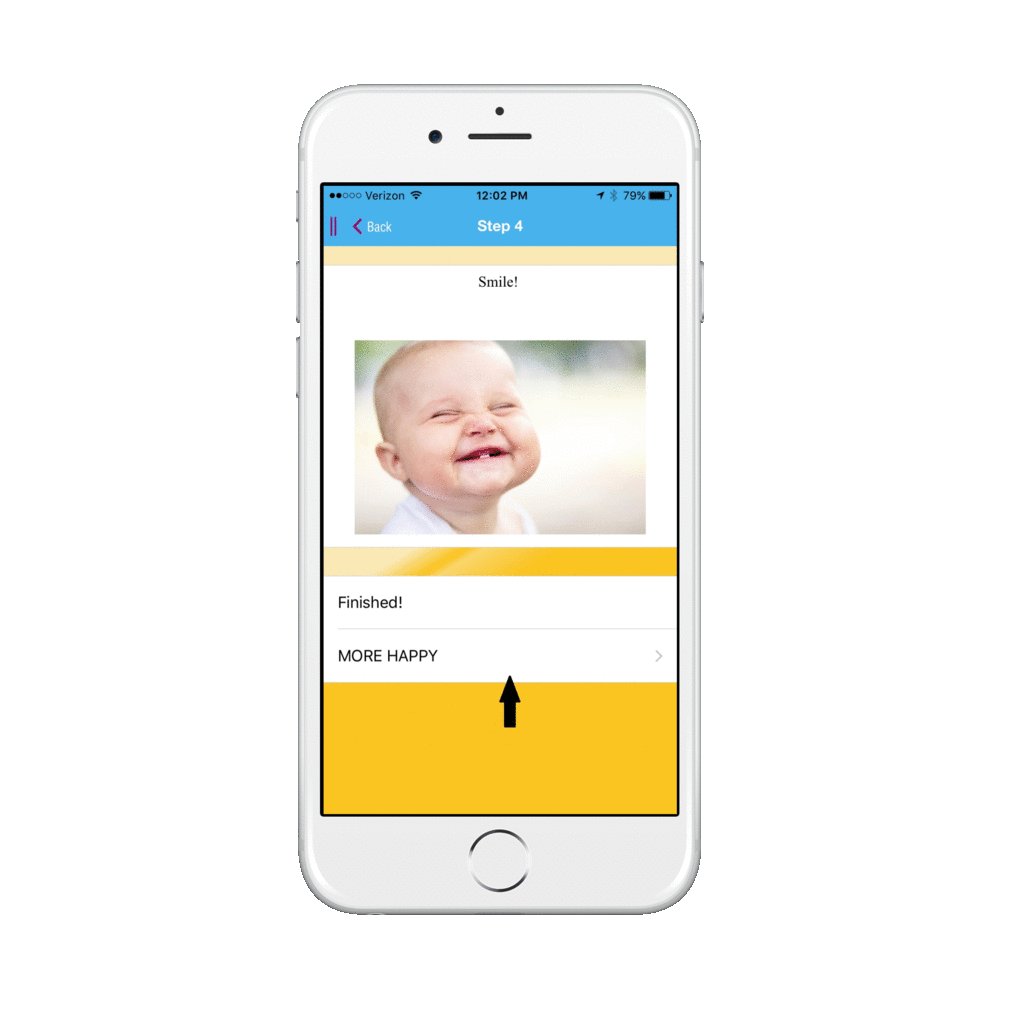
See an example of the new HTML feature below.